Deliverables: What Are Wireframes?
/Wireframes are the stick figures of design.
No? Well, how about...they're the skeletons of design?
OK, fine...
Wireframing is the first step in the UI design process to establish low fidelity visual representations of a web page or application interface. They are generally black and white line drawings, a combination of blocks and squiggles, with maybe some gray shading but no other colors. Stay focused on layout and high-level interactions and concepts like navigation and flow. UI elements and content can be represented as boxes or lines, with or without label descriptions.
Dancing stickfigures...not quite helpful, but certainly entertaining!
Wireframes are used to quickly outline options for the size and placement of page elements, site features, conversion areas, and navigation for your website or application. They are not to scale, do not include color, font choices, logos, or any real design elements that take away from purely focusing on a site’s structure. They should be rough, fast, a way to get all the ideas and options down. Then, you take the good parts and put them together, often in several combinations, and continue to work them until you get down to one or two “winners.”
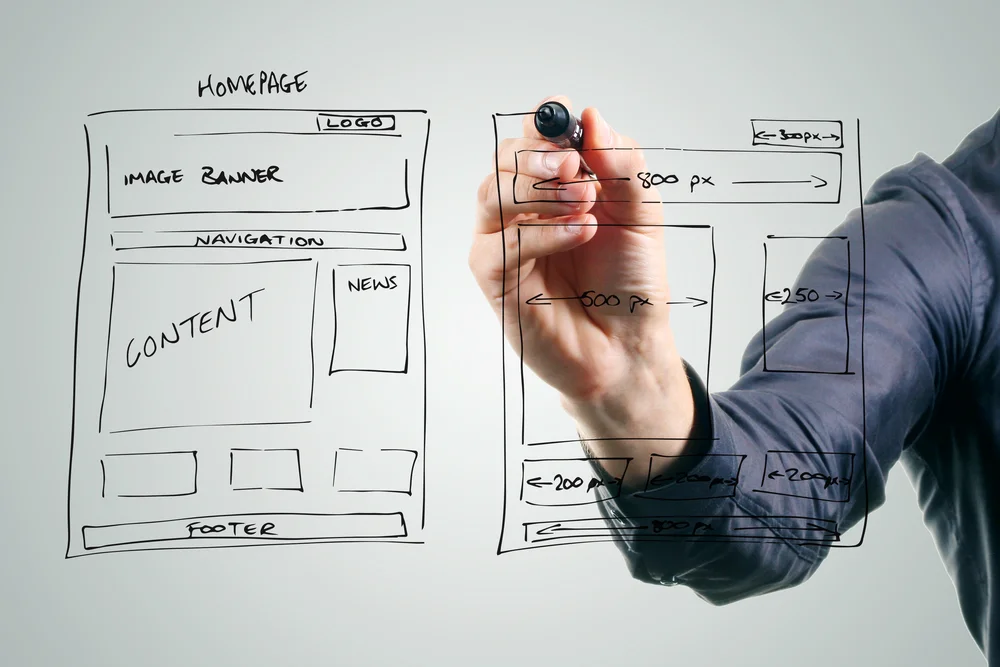
Wireframes example
We often say that the “final” wireframes are much like a blueprint for a building, where you can easily see the structural placement of your plumbing, electrical, and other structural elements without any interior design treatments. And, most importantly, open to changes.
This is important - leaving out all those other detail elements (for now) keep the focus where it needs to be, on the structure. There will be plenty of time later to paint the walls, hang the curtains, and place the furniture. But no amount of “pretty” will matter if the building isn’t designed to meet the needs of the occupants, isn’t structurally sound, not up to code, or if a birdhouse is built where a 30 story office building is needed. This is the time to confirm expectations and start to identify gaps.
What to Include in Your Wireframes
Wireframes should clearly show, at a high-level:
- The What: The grouping of basic layout, content, and functionality - including headings, footers, widgets, sidebars, etc..
- The Who: The different views for different roles.
- The What and Where: The hierarchy and structure of content and elements.
- The When and Why: The cause and effect of interaction, updates, errors, and successes.
- The How: The navigation and basic visualization.
- The Flexibility: The changes in order and structure between desktop and mobile views.
These are the backbone of your design plans. Make sure that you include a representation of, and solutions for, every important piece of the final product.
Don't forget to include miscellaneous areas such as:
- 404 and 500 error pages.
- Internet or service down.
- Registration and log In, including social log in options if necessary.
- Forgot username or password and the successful “we sent you an email to reset” and "sorry, no matching account was found" messages.
- Settings, preferences, configuration, and account maintenance.
- Terms and conditions, Privacy policy, and any other "legalese" required.
Why Are Wireframes Important?
Wireframing is important because it allows you to plan the layout and interaction of an interface without being distracted by colors, typeface choices, or even copy. Remember, if a user cannot figure out where to go on a black and white wireframe, it doesn't matter what colors you eventually use. A button, form, or process has to be obvious even when it's not shiny or brightly colored.
Most of all, the time you spend on wireframes saves time, money, and hassles later on by clarifying important development steps upfront, when it’s much easier, faster, and cheaper to make adjustments.
How to Create Wireframes
Wireframes can be hand-drawn, or even scribbled, on paper, whiteboards, or even envelopes - and are often used to get rough ideas and variations down for discussion, which generally leads to modified versions. Then the results of the discussions may be "cleaned-up" in any graphic tool of your chosing - still kept to minimalist representations of the ideas.